
You may have seen me, talking good about Python. You may ask, why am I so thankful for being Python developer?
The respect I have for Python has never downsized me.
Till now I have written many tutorials and shared Python code. I wrote the things that I have automated with Python. Got a really good response from readers.
Coming to this post of Python Generate HTML, I was developing an online tool that converts character symbol into ASCII code. It is purely HTML and Javascript code.
Even for the single static page, you have to write thousand’s lines of code. And it’s not such an easy task. If you are little aware of web designing, you might be knowing this.
For the online tool which I was developing, I wanted to create the HTML table to list down all the ASCII codes corresponding to each character symbol. I was so tired to write those thousand lines of code.
And Python comes to the rescue when I don’t want to write entire HTML code by myself.
Let’s see how I have used Python to create HTML code.
This is a simple application where you can use Python for automation.
Being like any other developer, I don’t have patience. So here is a code I have written to create an HTML page using Python script.
Note: Before looking at the code, you should know the basic syntax for creating a table in HTML.

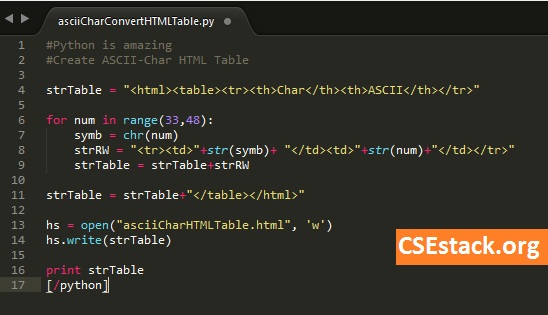
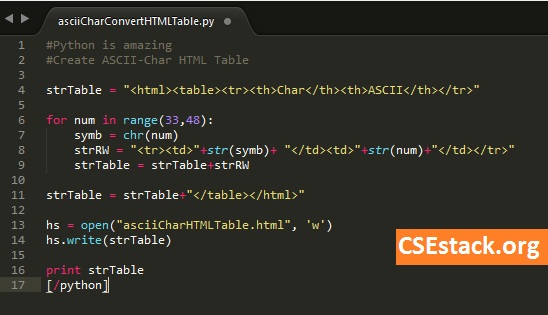
[python]
#Python is amazing
#Create ASCII-Char HTML Table
strTable = "<html><table><tr><th>Char</th><th>ASCII</th></tr>"
for num in range(33,48):
symb = chr(num)
strRW = "<tr><td>"+str(symb)+ "</td><td>"+str(num)+"</td></tr>"
strTable = strTable+strRW
strTable = strTable+"</table></html>"
hs = open("asciiCharHTMLTable.html", ‘w’)
hs.write(strTable)
print strTable
[/python]
Steps to follow for Python Generate HTML:
Output of the Python Code:
It will save the HTML table code in asciiCharHTMLTable.html file in the same directory.
Now open that HTML code file in the browsers (or you can check the output table here).
Hola!
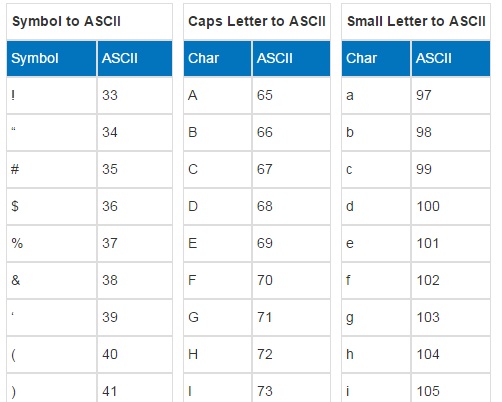
Here is HTML output table for symbol and its associated ASCII code:
 Amazing, isn’t it?
Amazing, isn’t it?
Note: I have applied CSS to this HTML table. If you run the same code, you might get a different view of the HTML table. But the content will be the same.
Now imagine hard work we do to feed data (character and ASCII symbol) to each HTML table, row and the column. If you are manually writing code for HTML table and even you do your I’s and cross your T’s; you may end up with some code glitch or a really silly mistake.
And in the end, time is precious. So get the things done by automation whether it’s small or big. And Python is best suitable for it.
This is why I love Python. It is so powerful for Automation. If you are new to the Python or want to enhance your Python skills, check it out my complete Python tutorial for you.
Here is one more Python tweak for you. Do you want to create an HTTP server on your local system? You don’t need any software or external tool. Here are 2 lines of code that create a simple HTTP server using Python.
Wrapping up!
Don’t forget to mention the things you have automated using Python by commenting below. Also, you can ask any query regarding Python generate HTML.
[python]
TABLE = ”’
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table>
<tr>
<th>Char</th>
<th>ASCII</th>
</tr>
%s
</table>
</body>
</html>
”’
ROW = ‘ ‘ * 16 + "<tr><td>%s</td><td>%d</td></tr>"
rows_list = [ROW % (chr(q), q) for q in xrange(33, 48)]
strTable = TABLE % ‘\n’.join(rows_list)
with open(r"d:\asciiCharHTMLTable.html", ‘w’) as f:
f.write(strTable)
print strTable
[/python]
Hey Alexey, this is really amazing.
You have really make it easy with the List Comprehensions and skipping loop.
Thanks!
why not use templating engines? They allow you to keep two languages in different files rather than mixing them in same code.
Python has jinja2, JavaScript has handlebars and java has thymeleaf for that purpose.
We can use templating as well to generate HTML code. But, here I just wanted to have single static HTML code which I can copy and paste this code snippet in other static web pages without any dependency.
If we want to generate dynamic content inside web pages by embedding processing code in HTML template, I would have preferred templating. But yes, we can use templating as well here.
Thanks for your help , it suits my exact requirement
I’m glad you find it useful to get your requirement done.
thank you for your sample code
You’re welcome!
and how to send output of that html file as mail using python?
You can check this code to send email using Python.
This is a great example as it does not have any dependency and anybody can directly copy paste it. How can we create an HTML table? This just gives us to columns and values. If we want to have a specific box around the column and values, how do we do that? Will you please guide me?
Hi Harsh, you can use a CSS style sheet for the fromating table, columns or any values inside the table row.
Hi Aniruddha Chaudhari,
I’ve been working on a project and I’m stuck. Would you know how to create a table in html using data from an SQL database? mssql. I’ve tried and had no luck.
Hi Ben,
You can write an SQL query to read the data from the SQL database and then write HTML code to display this data inside the HTML.
To run SQL command and to put the data dynamically inside the HTML table, you have to learn any of the server-side programmings like Python, Advance Java, PHP…
References:
basic HTML tags to create table
SQL commands
If you are new to the server-side program, you can follow this simple Python bottle framework for website development.
which one is easy to begin for web development Python or HTML -CSS
which language should beginners choose to bright on ????
HTML-CSS is very easy. You can go with it first.
HTML is the markup language for the Web. You would still need to understand it to create a dynamic table or anything that needs to be viewed on the Web, just the same with CSS. CSS for designing purposes. At least learn the basics first.
How do I make a page so that the user gives me the data from a list and I give him the result
As I understand, you want to create HTML where user can pass the list and you want to show the result after performing some operations on the list.
If this is your only purpose, i would recommend you to create simple Text field (to take the list as user input) in the HTML form and then use JavaScript to perform operation on the input.