How to indent First/All Line of Paragraph in HTML and CSS?
Do you want add space at the beginning of the first line of the paragraph?
Beginning space is also called as indentation. So it is similar to indenting the first line of the paragraph. You can also indent all the lines in the block.
In this tutorial, I will explain how to indent the first or all the lines in the paragraph one-by-one.
Before that, hope you are familiar with the basic HTML tags like creating paragraph.
Indent First Line of Paragraph in HTML using CSS
Use the text-indent property. It accept any pixel value.
Example to indent first line in paragraph:
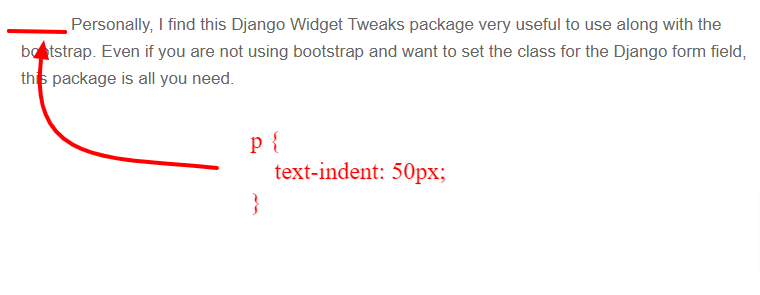
p {
text-indent: 50px;
}
Here the selector is ‘p’ aka ‘paragraph’ and we are setting the 50-pixel indentation (white space at the beginning of the paragraph).
This is how it looks like.

Don’t set the negative value for the text-indent property. It will throw the text in the paragraph out of the screen. 😀
What if you want to indent all the lines of the paragraph or all the lines in the block instead of just a first line? Let’s see how you can do that.
Indent All the Lines of Block in HTML using CSS
You can also align and indent all the lines in paragraph. Use padding-left property.
Example for HTML Indent Paragraph All lines:
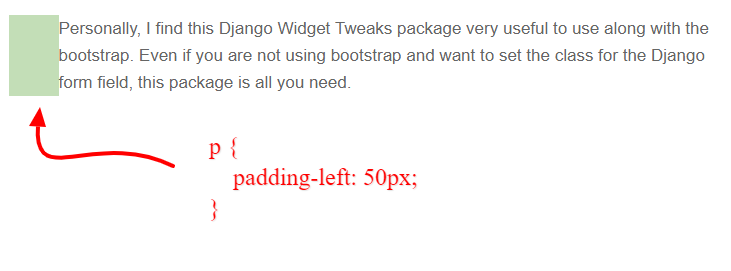
p {
padding-left: 50px;
}
This is how it looks like.
You can also use the margin-left here. But you should understand the difference between “padding” and “margin”.
The “padding” CSS property indent the text in the block whereas “margin” indents the entire block. So use them wisely.
To enhance your text and readability, also check the adding drop-cap for a paragraph using CSS.
Hope you find the tutorial to indent first line of paragraph in HTML useful. This is a simple and very useful CSS trick for formating text. If you have any doubt, let me know in the comment.

Thank you! This was very helpful.
text-indentwas what I was looking for.You’re welcome. I’m glad you find what you were looking for.