Do you want to add a table of contents on website?
In this tutorial, you will find complete HTML and CSS code for Table of Contents. You can just add it to your webpage. It’s simple.
In the latter part of this tutorial, you will also learn how you can increase website ranking in Google search to drive more traffic to your website, using the simle Table of Contents.
Before that, if you are not aware of the Table of Contents,
Table of Contents
If you open any textbook, you can find a page at the beginning of the book which outlines all the topics. By looking at the outline, we can see what are all the topics covered in the book.
Similarly, we can add Table of Contents to our webpage. It will show all the contents covered in our blog post.
Unlike the textbook, in the webpage, we can internally link each of the element in the ToC to the webpage content. By clicking on it, we can jump to any topic.
We can add ToC in webpages by both manually and automatically.
Sometimes, it is also called a reference table.
Let’s see how does it work.
ToC consist of internal links.
What is Internal Link in HTML?
HTML code Example:
Anchor for internal link:
<a href="#need">Why there is need to establish the connection to the transfer message?</a>
This link will point to
<h4 id="need">Why there is need to establish the connection to transfer message?</h4>
Here “id” value should be the same as “# link”.
When you add multiple internal links linked to subtopics in your article, it forms Table of Contents.
Best way to insert a table of contents on website is, list out all the subheading in the article as ToC. Link each list element to the subheading.
Check basic HTML tags for creating a list.
This is how it looks like.

When you click on the first link in the ToC, web address will be change to
https://www.csestack.org/difference-connection-oriented-connectionless-services-protocol/#need
The “#” link is concatenated to the original webpage link.
You can add CSS code to decorate your table of the content block.
If you are using a WordPress blog, you can find a plugin that automatically adds ToC for you. You don’t need any coding experience.
One of the popular WordPress plugins is the Easy Table of Contents. You just need to install it in your blog and activate it. It will list out all the subheading in the table of contents.
If you are writing long content, it is always recommended to add TOC.
Whenever you write an article on your website, you want it to reach out to maximum people. Writing ToC for long content serve this purpose.
There are two main advantages of writing the ToC table at the beginning of your article.
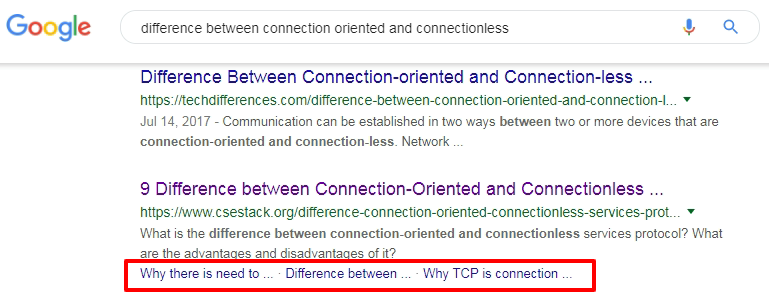
When I search “difference between connection oriented and connectionless”, you can see the CSEstack.org webpage is ranking at the top of the Google search.
It also lists out some of the relevant internal links from the post content.

Google is getting smarter 😉 You have to learn and adapt yourself to steal more traffic to your website from Google search.
Final Word:
Most of the developer gets confused in “table of content” or “table of contents”- which one is correct? Later one. This is a silly mistake. Don’t make it count.
This is all about simple tricks for inserting a table of contents on website. You can either add it manually or automatically (for WordPress blog).
If you find any difficulty in adding Table of Content to your webpage, write in the comment.
I’m new to SEO. But what I understand, internal links and hash links are important for ranking articles in search engines. Nowadays, Google is displaying hash links in their search result.
Absolutely, Mark. Hash links are one of the factors that influence the Google search algorithm, especially since they started showing hash links in Google search results.
Thanks for sharing this code. I was not knowing it impacts SEO. I will create ToC for new articles.
You’re welcome! Personally I find it very useful using ToC in the article to improve search engine visibility.
Thanks for that code. I very much appreciate it. It was helping me a lot while doing a school project.
You’re welcome, Eman! And all the best for your schooling.
Well described with code and thanks for SEO.
You’re welcome, Surya! I’m glad you find it useful.
This tutorial helped me to add the table of content for my blog. Thanks, author.
You’re welcome!
How to add that drop-down like you did. I tried but can’t able to make it similar to you I need to add manually table of content ?
Reply me on IG – “sohanbali00” advance tha who help me .
This is WordPress blog. You can create like that table of content, using
Easy Table for Contentsplugin if you are using WordPress.